WebMD Fetal Development Tool
Scope: 3 months
Categories: UX, Solution Ideation, Prototyping,
Role: UX Designer, Conducted research, competitive analysis, prototyping,
Tools: Sketch, Invision
Solution
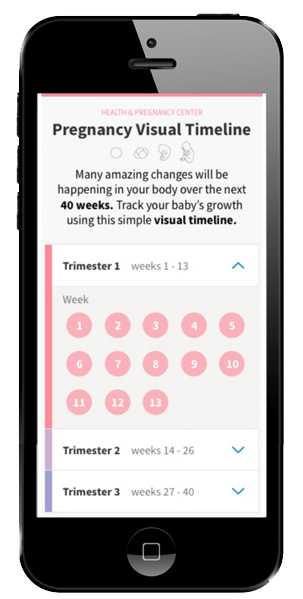
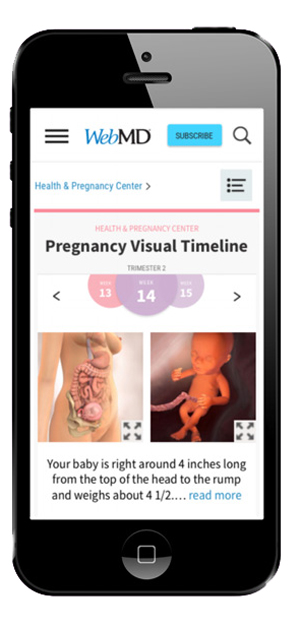
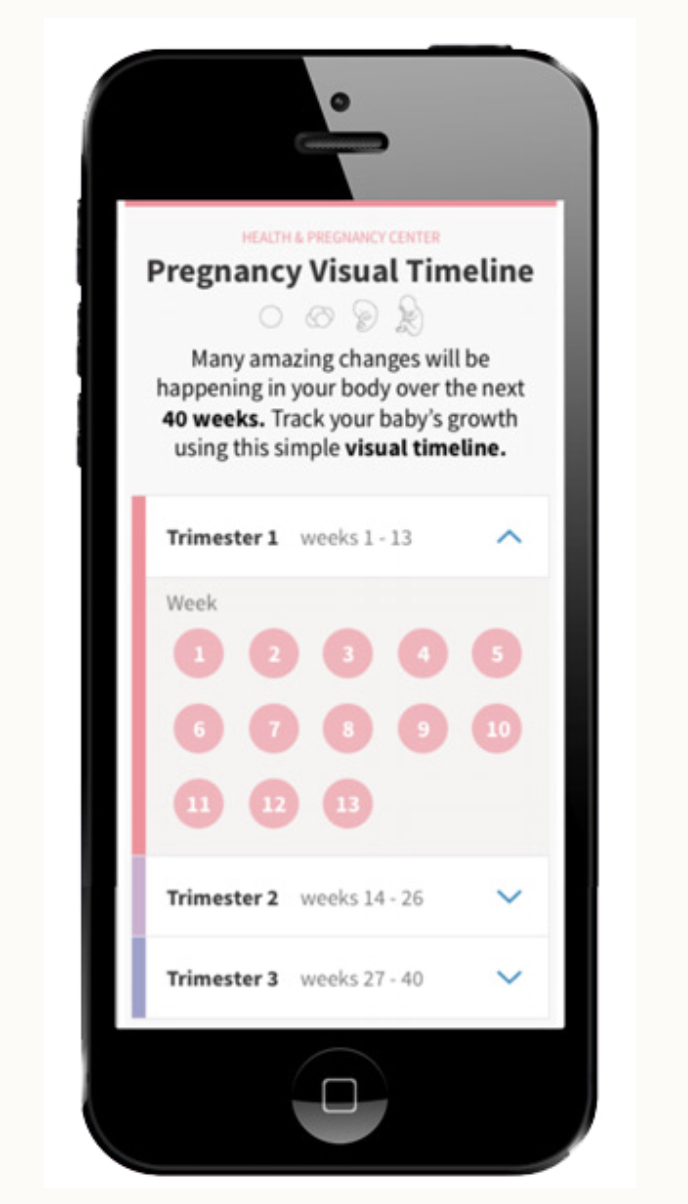
I designed the tool to separate the information by trimester. Users can select the week they would like to look into and see an image of the body as well as the fetus. I designed the tool so users could easily navigate week to week as well as jump to a different trimester if they wanted to. This design accommodates the two types of browsers that use the tool.
Problem
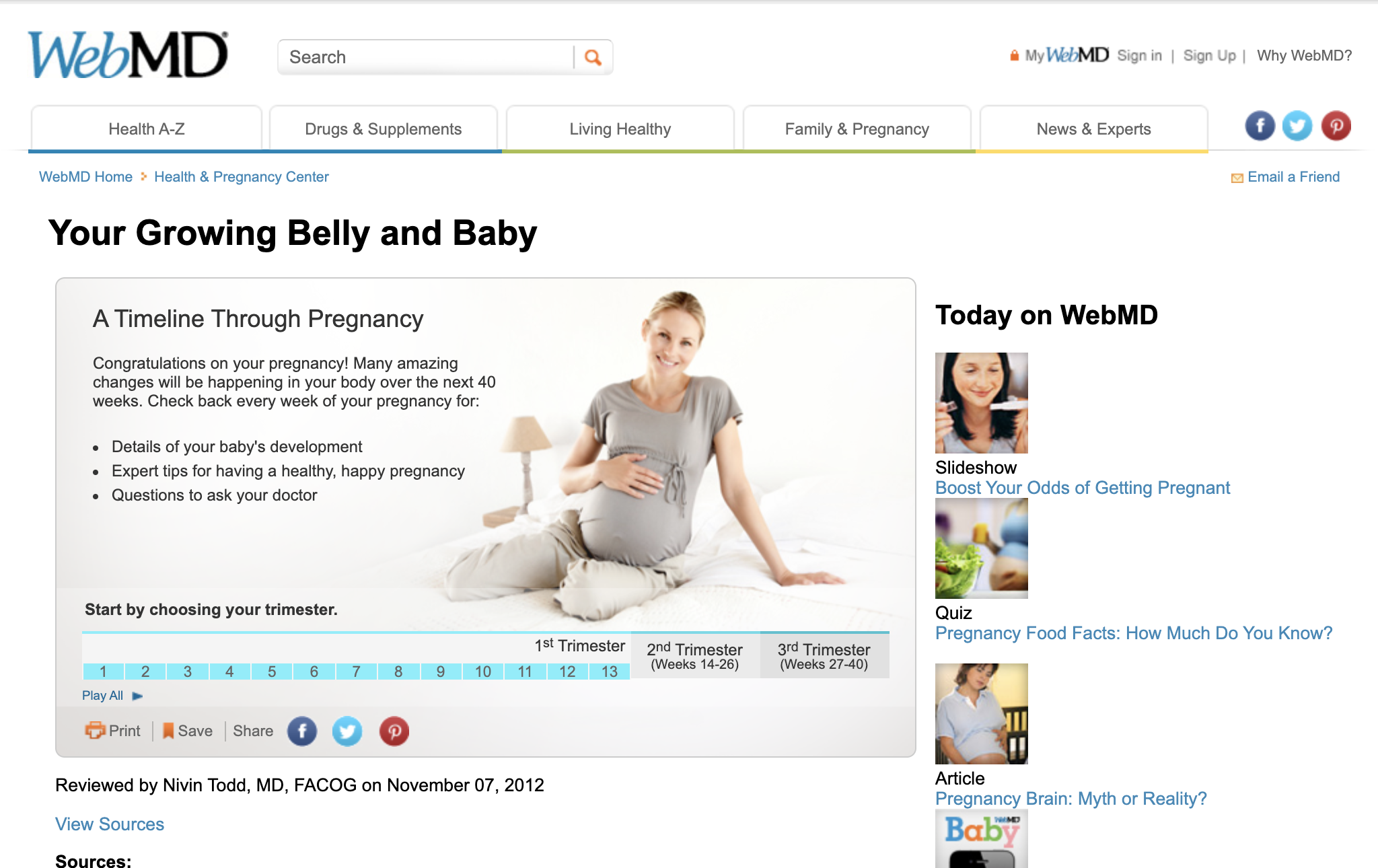
The Fetal Development tool is highly used on the Webmd website. However, it has not been updated for a while and it was not optimized for mobile. There needed to be a responsive redesign that maintained SEO and was easy to navigate.
Process
I was the lead UX designer tasked to redesign the WebMD fetal development tool for expecting mothers to see how their babies were developing week by week. At the time, the site was outdated, inaccessible and non-responsive. There were also clear usability issues like the use of a hover state which did not translate into mobile.
Original Design
Research
Data-Aware Insight
40% of views came from mobile, yet the current site wasn’t mobile responsive,
Users look at each page for less than a minute on average.
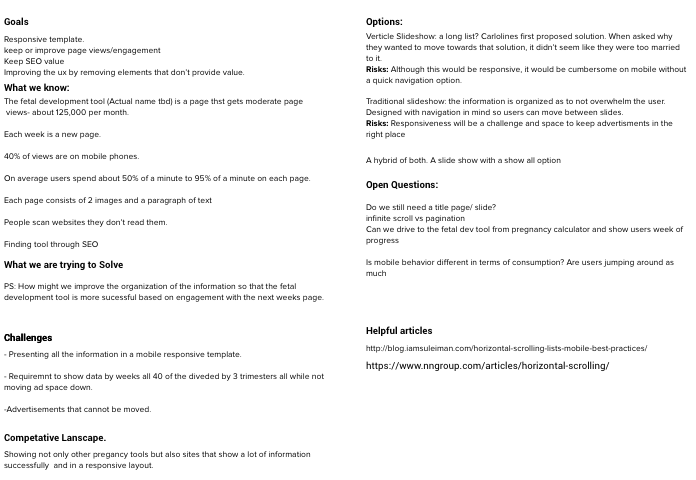
Synthesis & Sketching
Design Principles
Mobile First, Then adopt to desktop.
Design for linear use but also for jumping around.
My approach was to begin designing mobile first and adapting it to desktop (not shown). I began by gathering all of the requirements needed from the project manager including ad space and requirements. After gathering the requirements, I was then began to under process of looking at a highly visual pregnancy tool. What goals did the user have in mind? What were they trying to accomplish? Through the data, we determined a main value add of the tool was allowing users who wanted to use the tool linearly or week by week the opportunity to do so but also design the tool for users to be able to easily jump around.
Through user testing we also discovered that users want information about which weeks correspond with which trimester.
Wireframes
Design
Chunking: Separating the information by trimester made the information easier to take in. Users could also expand all the trimesters if they wanted a view with every week.
Design for User Behavior: Allowing for the two types of users was essential. If users wanted to start from Week 1 Trimester 1 they can, Alternatively, if users want to start their experience by starting in trimester 2, they can easily do that as well
Navigation: Drilling into the week, the user can see images of the body as well as the fetus, they can also quickly and easily navigate to the next week. Users can easily read more but the images take priority.
Results
We saw a significant increase in traffic to the Fetal Development tool. It remains one of WebMD’s most accessed tools with over 2 million daily active users.